WanxyDesign

项目地址
官网地址
github
https://github.com/wanxy420/wanxy-design
npm
https://www.npmjs.com/package/wanxy-design
介绍
为了方便平时项目中重复封装使用,自定义封装了这个组件库,部分组件基于原生开发,部分组件基于element-plus进行二次封装,优化使用时的便捷,减少代码量
目前功能
右键菜单

简单贴一下代码
<template>
<div class="pr-main">
<wxy-context-menu :menu="menu1" @select="handleSelect">
<div class="context-menu">菜单面板1</div>
</wxy-context-menu>
<wxy-context-menu :menu="menu2">
<div class="context-menu">菜单面板2</div>
</wxy-context-menu>
</div>
</template>
<script setup>
const menu1 = [
{ label: "菜单一", index: 1 },
{ label: "菜单二", index: 2 },
{ label: "菜单三", index: 3 },
];
const menu2 = [
{ label: "菜单四", index: 4 },
{ label: "菜单五", index: 5 },
{ label: "菜单六", index: 6 },
];
const handleSelect = (e) => {
alert(JSON.stringify(e));
};
</script>
<style>
.pr-main {
width: 100%;
display: flex;
gap: 24px;
}
.context-menu {
width: 200px;
height: 200px;
border: 1px solid #eee;
text-align: center;
line-height: 200px;
border-radius: 4px;
}
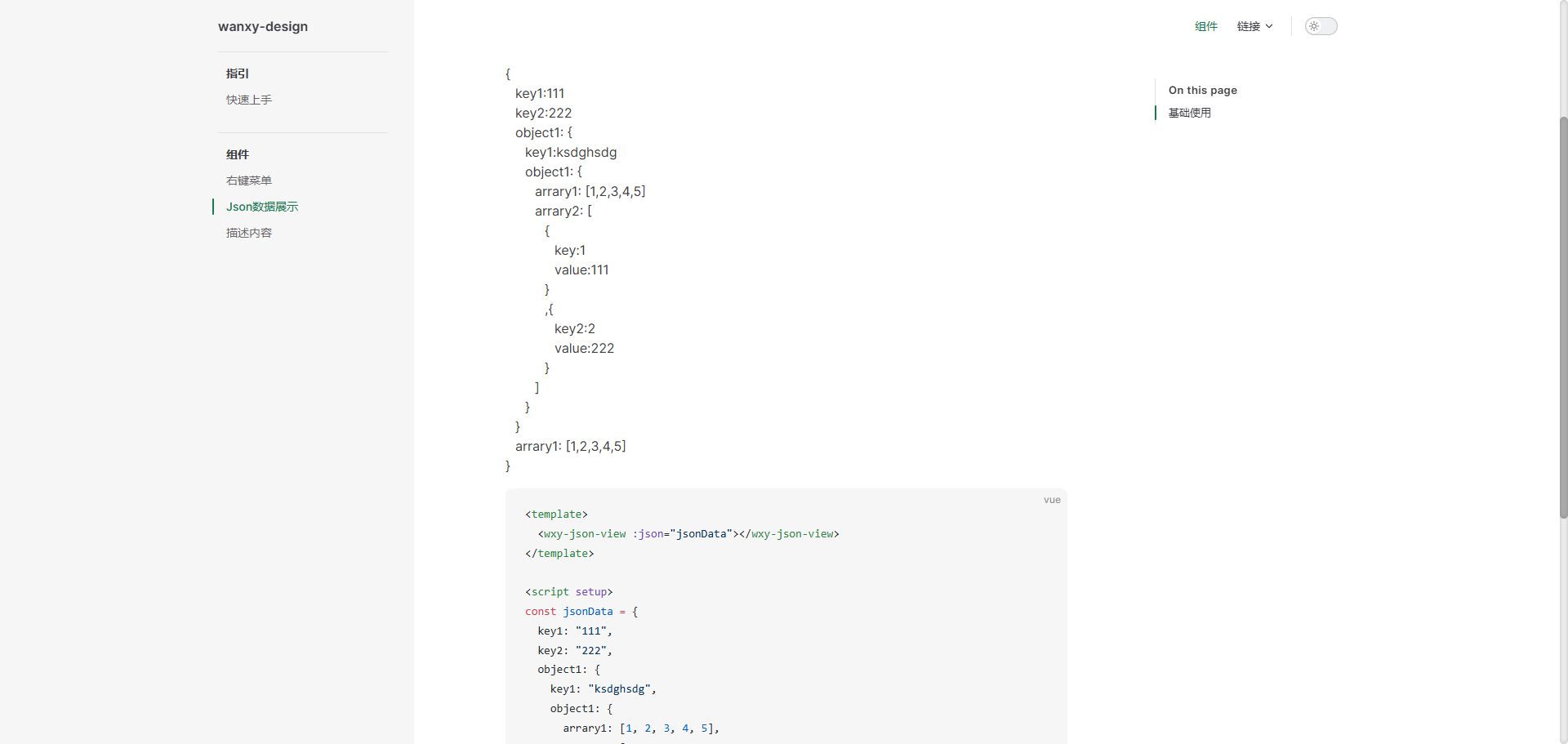
</style>Json数据展示
组件有待优化,欢迎大家github提交issue

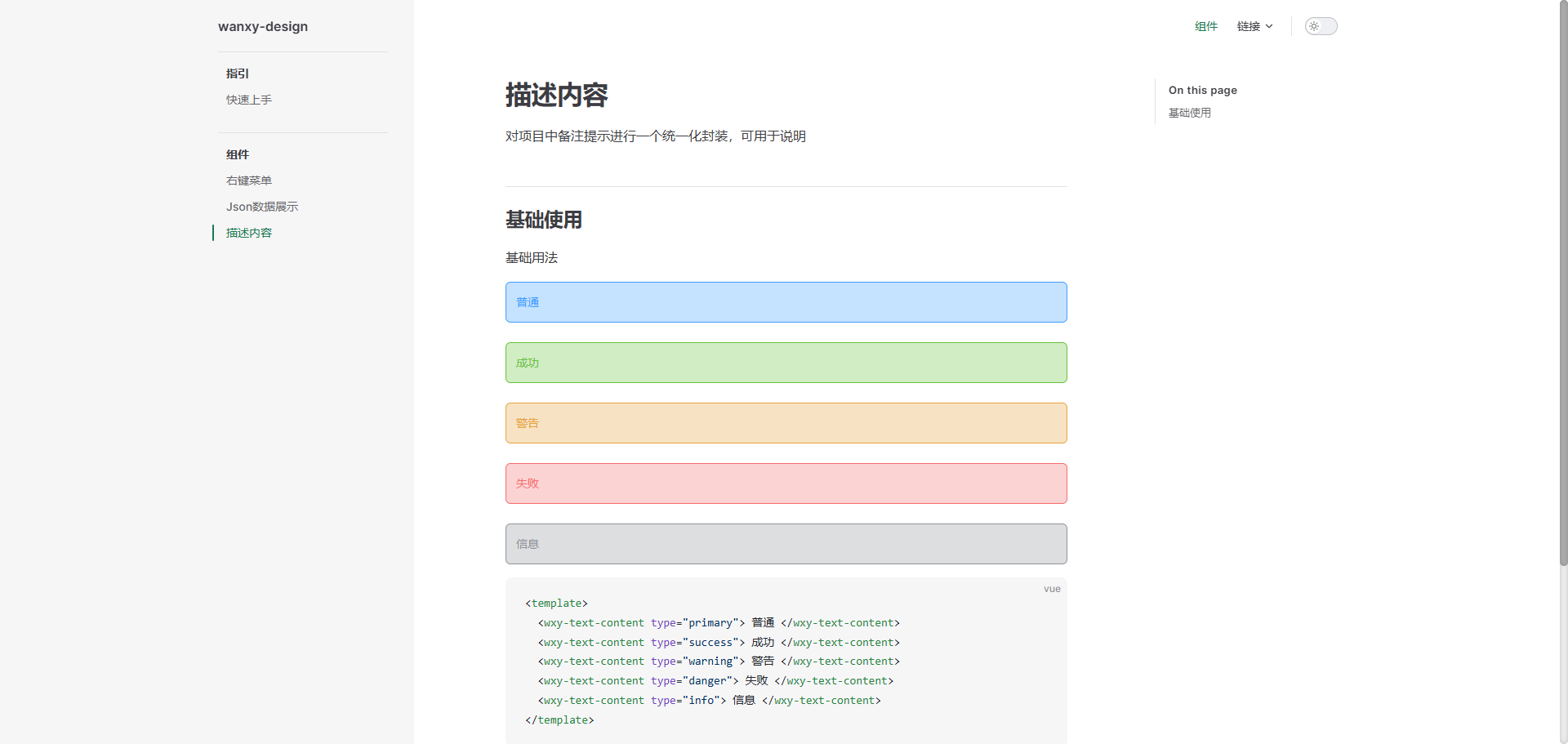
信息内容展示组件
用于备注类信息展示

计划
- 公告
- 无限轮播
- 基于ele二次封装的pro table
- 基于ele二次封装的pro form
结尾
这次组件的封装也学习到了很多的东西vitepress和组件的发布,封装组件的思想和业务组件也是不同,欢迎交流学习,后续也会更新更多的组件


哈哈哈OωO
帅哥,加个绿泡泡
新车即将上线 真正的项目,期待你的参与
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
test
果博东方客服开户联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方公司客服电话联系方式【182-8836-2750—】?薇- cxs20250806】
果博东方开户流程【182-8836-2750—】?薇- cxs20250806】
果博东方客服怎么联系【182-8836-2750—】?薇- cxs20250806】